Imagine que você está entrando em uma loja de departamento (aquelas enormes, de shopping) em busca de um novo óculos de sol.
Você pode não saber exatamente onde encontrar os modelos oferecidos pela loja, mas tem uma noção, certo? Provavelmente está em um mostruário característico, perto do caixa ou de outros acessórios. Mas por que você sabe disso?
Porque a loja de departamento segue uma lógica. Todos os produtos estão organizados de acordo com categorias e algumas variações, como modelo, tamanho, cor, material, etc.
Se não estivessem, você teria que vasculhar dentre uma infinidade de produtos espalhados para achar o que precisa, o que ia tornar sua experiência frustrante, desagradável e provavelmente muito, muito longa.
Nessa analogia, a loja é a Internet e os sites são os produtos. Ah, e ainda não falei dos funcionários que trabalham lá, mas eles são como o Google. Ele cataloga os produtos (ou seja, as páginas e os sites) no backstage, para depois disponibilizar tudo de maneira organizada na frente da loja – ou seja, na página de resultados de busca!
Como a ferramenta poderosa que é, claro que o Google tem milhares de maneiras de reconhecer o conteúdo de um site para entender quando deve mostrá-lo. Mas ele também gosta quando a gente dá uma ajudinha extra, e ainda nos recompensa com melhoras no ranqueamento 🙂
Uma das melhores formas de fazer isso é através das Meta Tags. Olha só tudo que vou explicar sobre elas no post de hoje:
Você verá com mais detalhes nesse conteúdo:
- O que são Meta Tags?
- Por que as Meta Tags são importantes para SEO?
- Onde consigo visualizar as Meta Tags de um site?
- Principais Meta Tags para SEO
- Exemplos de aplicação: podcasts, vídeos, e outras mídias
- Como aplicar a tag indexifembedded
- Meta Tags para desenvolvimento
- Outras Meta Tags interessantes para conhecer
- Ok, Meta Tags são úteis. Então, quanto mais melhor?
- Como e onde editar as Meta Tags?
- Conclusão
As Meta Tags são instruções que ficam no código HTML de uma página, dentro da tag <head>, que delimita o cabeçalho do documento.
Elas servem para divulgar metadados (ou seja, informações sobre os dados que compõem a sua página) para agentes externos, como o seu navegador.
Muitas vezes, esses detalhes são essenciais para o carregamento adequado da página, apesar de não serem visíveis para o usuário. Por isso, as Meta Tags são importantíssimas para a navegação, já que permitam ao browser que compreenda como deve interagir com o conteúdo da página e de que maneira deve exibi-lo.
Nem só para navegadores vivem as Meta Tags – elas também são muito úteis para os rastreadores dos mecanismos de busca, que usam essas informações para compreender do que se trata o conteúdo da página e avaliar quando é mais adequado exibi-la na página de resultados.
Em SEO, gosto de dizer que a primeira impressão é, geralmente, a que fica (pelo menos por alguns dias, até o rastreador chegar na sua página de novo).
Então, pense nas Meta Tags para SEO dessa maneira: elas representam um dos primeiros contatos que um rastreador tem com a sua página, além de ser uma ferramenta importantíssima de comunicação entre essas duas partes.
Quando você se dedica a otimizar as Meta Tags, está sinalizando que se preocupa com o rastreamento do seu site e quer facilitar esse processo ao máximo. Isso é de grande valor para o Google, que utiliza essas informações para compreender melhor de que maneira posicionar e exibir suas páginas nos resultados de busca.
Em um cenário de competição intensa, onde os mínimos detalhes ditam quem ocupa cada posição da página de resultados de busca, pode ter certeza que atitudes como essa podem fazer toda a diferença.
As Meta Tags não são visíveis “a olho nu” em uma página, mas não é por isso que elas estão escondidas 🙂 É só abrir o código-fonte e procurar dentro da tag <head> que você encontra bem rapidinho! Olha só como elas estão aqui na home do site da Mateada:
Tente fazer isso aqui mesmo, nesse post! Clique com o botão direito em qualquer lugar da página e procure por uma opção similar a “exibir código-fonte” no menu.
Você também pode se basear nos atalhos de teclado abaixo, de acordo com o seu sistema operacional:
- Windows: Ctrl + U;
- Mac: Option + Command + U.
Assim como existem muitas Meta Tags diferentes, elas também possuem diferentes funções e maneiras de implementação. Algumas delas são facilmente editáveis e influenciam bastante no ranqueamento da página, como são as Meta Tags para SEO.
Para ajudar você a entender melhor, separei alguns exemplos que você pode testar e otimizar no seu site. Olha só!
Title
Se você já conhece essa tag, provavelmente está pensando algo nas linhas de “ué, mas cadê o ‘Meta’ da Meta Tag aí?”
Apesar de não conter o termo propriamente dito, o Title não deixa de ser uma Meta Tag. Foi assim que ele começou a ser usado, inclusive:
<meta name="title" content="Site da Mateada">
Hoje, as coisas são um pouco diferentes, já que com o tempo os navegadores passaram a adotar o uso da tag <title> em vez de toda essa estrutura aí em cima.
Mas o Title continua exercendo a mesma função para a qual foi criado: serve para dar nome à página, comunicando aos usuários e rastreadores que tipo de conteúdo eles podem esperar ver ali.
<title>Site da Mateada</title>
Você provavelmente vê dezenas ou centenas de Titles quando navega na internet. Isso porque ele aparece em vários lugares, como na página de resultados de busca, na guia ou na janela do navegador e também nas redes sociais, quando alguém compartilhar a sua página.
Além disso, o Title também é um dos fatores mais decisivos quando falamos de ranqueamento! Por isso, nunca deixe de incluir a palavra-chave que você escolheu para a página, esclarecendo do que se trata o conteúdo que está hospedado ali.
Meta Description
Apesar de não influenciar diretamente no ranqueamento, a Meta Description é essencial para o bom desempenho orgânico de uma página.
Sabe quando você procura por algo no Google e escaneia a página para decidir qual dos resultados tem mais a ver com o que você precisa? É aí que entra a Meta Description! Os buscadores dão preferência pelo conteúdo que está atrelado à ela ao colocar a descrição do site nos resultados de busca.
Sendo assim, a Meta Description complementa o Title, explicando com um pouco mais de dimensão o que se pode esperar da página. Olha a do Site da Mateada no exemplo:
<meta name="description" content="Artigos sobre Marketing Digital escrito pelos redatores da Mateada e convidados. Acompanhe as publicações para aprender e se manter atualizado.">
Mas se a Meta Description não é um fator de ranqueamento, por que ela é uma importante Meta Tag para SEO? Muitas vezes, é baseado nela que o usuário vai decidir em qual link clicar, o que significa mais visitas e um índice mais alto de CTR 🙂
Por isso, uma boa Meta Description é bem escrita, chamativa, instiga a curiosidade e deixa o usuário entusiasmado com as possibilidades oferecidas pela página.
✔️ Na hora de definir o Title e a Meta Description do seu site, não deixe de considerar os limites de caracteres estabelecidos pelo Google. Para garantir que seu texto não será cortado pela metade, uma boa dica é usar um simulador como o SERPsim!
Meta Robots
Assim como o arquivo Robots.txt, a função da Meta Robots é fornecer instruções aos robôs dos mecanismos de busca, para ajudá-los a rastrear a página (e o site como um todo) de maneira adequada.
Essa é uma Meta Tag específica para esses robots, ou seja, super importante para SEO!
Abaixo, vou listar vários comandos que você pode usar na Meta Robots da sua página. Aí, é só substituir a informação no atributo content e separar as instruções com vírgula, do jeitinho que está aqui 🙂
<meta name="robots" content="index, follow">
Principais comandos de Meta Robots para SEO
| noindex | Orienta os rastreadores a não indexarem sua página. |
| index | Orienta os rastreadores a indexarem sua página. |
| nofollow | Orienta os rastreadores a não seguirem os links na sua página. |
| follow | Orienta os rastreadores a seguirem os links na sua página. |
| none | Equivale a noindex e nofollow; orienta os rastreadores a não indexarem ou seguirem os links na sua página. |
| noarchive | Orienta os rastreadores a não mostrar um link para a versão em cache da sua página. |
| nosnippet | Orienta os rastreadores a não mostrarem uma prévia de texto ou vídeo da sua página. |
| max-snippet:[número] | Define o limite do número de caracteres a serem mostrados em uma prévia da sua página. |
| max-image-preview:[valor] | Define o tamanho limite de uma prévia de imagem para sua página. O valor pode ser none (nenhuma prévia), standard (permite uma visualização padrão) e large (permite uma visualização maior, com o limite definido pela largura da janela). |
| max-video-preview:[número] | Define o número limite de segundos que serão exibidos em uma prévia de vídeo da sua página. Quando usamos 0, será usada apenas uma imagem estática; quando usamos -1, não haverá limite. |
Nova tag Robots para conteúdo embedado
A tag indexifembedded sinaliza que um determinado conteúdo pode ser indexado quando embedado em outras páginas através de tags iframe e similares, mesmo quando a página do conteúdo possui a tag noindex.
Sendo assim, a tag indexifembeddeddeve ser utilizada em conjunto com a tag noindex. Sem a combinação, ela perde seu propósito.
Frente a possíveis questionamentos sobre a aplicação da funcionalidade, o Google afirmou que a tag tem um propósito específico para publicadores de mídia:
Ao mesmo tempo em que eles podem querer que seu conteúdo seja indexado quando ele é embedado em uma página de terceiros, eles não necessariamente querem que as páginas de mídia sejam indexadas no seu próprio site. Porque eles não querem que as páginas de mídia sejam indexadas, eles atualmente usam uma tag
noindexem tais páginas. Entretanto, a tagnoindextambém previne que o conteúdo embedado em outras páginas sejam reconhecido durante a indexação.
Exemplos de aplicação: podcasts, vídeos, e outras mídias
O exemplo fornecido no artigo da Central de Pesquisa Google diz respeito a um episódio de podcast, que pode ser incorporado em outras páginas.
Digamos que o episódio esteja hospedada na página podcast.host.example/playpage?podcast=12345. Essa URL tem a tag noindex, então não aparece nos resultados de busca por si só.
No entanto, também é inserida a tag indexifembedded.
Depois, através de uma tag iframe, essa mídia é embedada em outra página: recipe.site.example/my-recipes.html. Sem a tagindexifembedded, o rastreador não teria acesso ao conteúdo do episódio do podcast.
Portanto, o uso da tagindexifembeddedpermite que o conteúdo seja indexado somente quando é incorporado em outra página.
Vale lembrar que utilizar uma tag follow,noindex não surtiria o mesmo efeito. Afinal, o Google já confirmou que, no longo prazo, essa configuração passa a equivaler às diretivas nofollow,noindex.
Como aplicar a tag indexifembedded
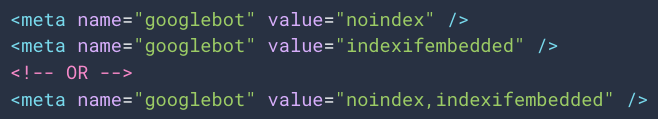
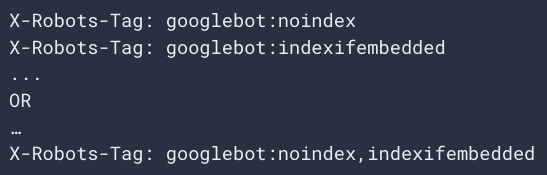
Assim como outras Meta Tags relevantes para SEO, a tag indexifembedded pode ser implementada na tag head da sua página.

Similarmente, há outro método de implementação um pouco mais incomum, mas igualmente válido: no cabeçalho HTTP da página.

Até agora, somente o Google utiliza a tag indexifembedded.
Agentes de Meta Robots
Além de definir os comandos relativos ao rastreamento, indexação e exibição da sua página nos resultados de busca, você ainda pode indicar diretrizes específicas para diferentes rastreadores.
Aqui, você pode diferenciar rastreadores específicos de determinados mecanismos, que desempenham funções diferentes entre si (como o Googlebot e o Googlebot-Image, por exemplo), ou mesmo rastreadores relativos a mecanismos de busca diferentes.
<meta name="googlebot" content="index, follow">
Olha só alguns exemplos:
- Googlebot: o rastreador principal do Google;
- Bingbot: o rastreador principal do Bing;
- Slurp: o rastreador principal do Yahoo!;
- AdsBot-Google: rastreador relativo ao Google Ads no desktop;
- AdsBot-Google-Mobile: também relativo ao Google Ads, mas no mobile;
- Googlebot-News: rastreador específico do Google News;
- Googlebot-Image: rastreador específico do Google Imagens.
Se você quiser ir além, pode encontrar grande parte dos agentes existentes na Web Robots Database e na lista de rastreadores do Google.
Meta Google Site Verification
Uma das ferramentas mais importantes para SEO é o Google Search Console, que fornece dados sobre o tráfego e o desempenho de pesquisa orgânica de um site.
Com a Meta Google Site Verification, você verifica a propriedade do seu site no GSC para ter acesso a essas informações. Sendo assim, essa é uma das Meta Tags para SEO mais importantes! No atributo content, vai a string personalizada do seu site, que você pode pegar direto na plataforma.
<meta name="google-site-verification" content="...">
Você pode saber mais sobre como realizar a verificação do GSC dessa maneira na Ajuda do Search Console.
Apesar de também influenciarem no ranqueamento da página, outras Meta Tags são relativas a aspectos de desenvolvimento do site e ficam por conta do programador.
Fique de olho: é importantíssimo ter orientações explícitas antes de mexer nelas se você não possui conhecimento técnico de programação, já que erros podem ocasionar vários problemas de carregamento ou indexação da página (ou até do site como um todo!).
Meta Viewport
Em uma realidade onde 60% de todas as buscas são feitas via mobile, a Meta Viewport é uma das Meta Tags mais importantes! Ela informa ao navegador como carregar a página em dispositivos móveis, definindo qual é a área visível na tela e indicando quando a estrutura é responsiva e amigável.
Essa é a variação mais comum, que indica à página para se adaptar à largura do dispositivo e manter a escala dos elementos, sem diminui-la ou ampliá-la. Mas essas informações variam dependendo da maneira da qual seu site foi construído!
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Meta Charset
A Meta Charset é uma das informações mais necessárias para o processo de carregamento de uma página. Ela respeito à codificação dos caracteres, um fator super importante para que a página seja renderizada adequadamente e o texto não fique sujo e cheio daqueles caracteres especiais bagunçados, sabe?
Além disso, também é essencial para a indexação, já que permite que os rastreadores consigam ler e compreender o conteúdo da sua página. A variação mais usada do mundo é UTF-8, já que ela cobre quase todos os caracteres e símbolos que existem – mas, de novo, isso vai depender do seu programador e das ferramentas que ele utilizou para criar o seu site!
<meta charset="UTF-8">
Pensando em quem está ainda mais interessado em Meta Tags, separei alguns exemplos um pouco menos conhecidos, mas que podem ser interessantes para entender o escopo dessa funcionalidade.
Meta Google
Para auxiliar em definições específicas da página de resultados de busca do Google, existe a Meta Google!
- nositelinkssearchbox: sabe quando um site tem sua própria caixa de pesquisa interna ali mesmo, na página de resultados de busca? Essa Meta Tag impede que isso aconteça, mostrando apenas o Title, Meta Description e outras funcionalidades.
- notranslate: essa Meta Tag também bloqueia uma funcionalidade do resultado de busca. Aqui, quem desaparece é a opção de traduzir a página automaticamente através do Google Tradutor;
- nopagereadaloud: especial para os usuários que estiverem pesquisando através de assistentes de voz, essa Meta Tag impede a leitura do conteúdo da página em voz alta através desses dispositivos.
O formato é bem parecido com as outras Meta Tags, o que facilita bastante a implementação! A diferença é o atributo name, que é sempre Google nesse caso:
<meta name="google" content="nopagereadaloud">
Meta Refresh
Os atributos da Meta Refresh permitem executar duas funções:
- Para atualizar a página automaticamente: especifique apenas o número de segundos que o navegador deve esperar antes da atualização;
- Para redirecionar o usuário automaticamente: especifique o número de segundos que o navegador deve esperar antes de executar o redirecionamento e a URL para qual ele deve redirecionar o usuário.
Essa Meta Tag é um pouquinho diferente, pois usa o atributo http-equiv em vez de name, que é a opção mais comum. Olho no exemplo!
<meta http-equiv="refresh" content="5;url=https://www.mateada.com/">
Tá, mas antes de sair usando, presta atenção aqui: essa Meta Tag caiu em desuso, e não é recomendado usá-la para nenhum desses fins.
Atualizar a página automaticamente faz com que o usuário perca o controle de sua navegação na página, o que pode se rapidamente se tornar uma experiência bem frustrante. Quem já foi inundado de pop-ups e teve a visão bloqueada quando só queria ler um conteúdo sabe do que eu estou falando!
Além disso, redirecionar o usuário através da Meta Refresh também não é uma prática efetiva e pode ter consequências graves para o SEO do seu site, já que você deixa de transmitir toda a autoridade da página para o novo endereço. Para não prejudicar o ranqueamento, a escolha mais segura é sempre o redirect 301! 🙂
Meta Rating
Essa Meta Tag é interessante para sites com conteúdo adulto, pois sinaliza ao SafeSearch, o filtro de conteúdos pornográficos e ofensivo do Google, que a página não é adequada para crianças e adolescentes.
<meta name="rating" content="adult">
Você também pode usar o atributo RTA-5042-1996-1400-1577-RTA, um parâmetro largamente utilizado que foi definido pela Association of Sites Advocating Child Protection (ASACP).
Meta Keywords
De todas as Meta Tags para SEO que vimos aqui, essa é a única que não é mais reconhecida pelo Google.
Ela era uma funcionalidade super útil há alguns anos atrás, quando o algoritmo ainda não era tão avançado e enfrentava algumas dificuldades na hora de interpretar o conteúdo de uma página e ligá-lo com as palavras-chave usadas nas buscas.
O problema é que, muitas vezes, sites recheavam essa Meta Tag de palavras-chave que não eram tão relevantes para o conteúdo da página. Isso ajudava a melhorar o posicionamento, mas prejudicava a experiência do usuário, que muitas vezes não encontrava a informação da qual precisava através da pesquisa.
Sendo assim, o Google anunciou que não utiliza a Meta Keywords como fator de ranqueamento. Mas se mesmo assim você ficou curioso para saber como ela era usada, segue o exemplo!
<meta name="keywords" content="meta tags, seo, search engine optimization, marketing digital">
Calma lá! Vamos por partes.
Sim, existe uma grande quantidade de Meta Tags e cada uma delas desempenha um papel específico em diversas situações de uso. Mas isso não significa que você deva abarrotar sua tag <head> com todas as opções possíveis!
Usar Meta Tags demais pode ocupar espaço de código e afetar o tempo de carregamento da página, prejudicando sua performance orgânica. Por isso, ao entender melhor sobre cada uma delas, você deve avaliar quais representam uma oportunidade para seu site para, então, fazer uso delas! Combinado? 🙂
Certo, agora você já sabe quais são as principais Meta Tags para SEO e como utilizá-las para otimizar o ranqueamento das suas páginas! Mas como botar isso em prática? Para te ajudar, eu trouxe algumas maneiras:
Pesquisa de palavras-chave
Assim como vários outros aspectos de estratégias de tráfego orgânico, a pesquisa de palavras-chave é importantíssima para a sua estratégia de Meta Tags para SEO!
Ao guiar suas produções e otimizações a partir de palavras-chave escolhidas a dedo, você garante que seu esforço está de acordo com os objetivos definidos para o seu site. Ter esses insumos bem definidos é especialmente importante na hora de editar as Meta Tags que mais afetam o ranqueamento da sua página, como o Title!
Ainda teríamos mil coisas para falar sobre as keywords, mas fico por aqui porque temos um post bem completinho sobre pesquisa de palavras-chave aqui no blog que com certeza vai ajudar você 🙂
E-commerce
A edição de Meta Tags em um site de e-commerce vai depender da plataforma que você utiliza para comandar sua loja virtual. Procure por tutoriais específicos, como o da Vtex ou da Tray, para encontrar a interface onde são permitidas essas alterações.
Mas fique de olho: algumas plataformas oferecem opções mais básicas de edição de Meta Tags, muitas vezes se limitando ao Title e à Meta Description. Para utilizar funcionalidades mais avançadas, você provavelmente terá que editar o código-fonte manualmente.
WordPress
Se essa não é a sua primeira vez no Site da Mateada, você provavelmente já sabe que o WordPress é a melhor plataforma para criação e gestão de sites. Por aqui, usamos o WP para todos os nossos clientes de blog, justamente por reconhecermos que é uma opção incrível para quem precisa de eficiência e praticidade 🙂
Uma das maiores vantagens de utilizar o WordPress são os plugins, muitos deles gratuitos, que tornam a experiência com a plataforma muito mais rica e proveitosa.
O Yoast é uma super opção para adicionar alguns recursos fundamentais de SEO ao WordPress de maneira fácil e rápida. Ele é perfeito para quem precisa otimizar as Meta Tags de posts, por exemplo, já que cria uma interface simples de usar e bem acessível, logo ali na página de publicação!
Mas, assim como nas plataformas, as opções de edição disponibilizadas podem ser um pouco mais simples do que as Meta Tags que exploramos aqui nesse post. Por isso, talvez você precise fazer o upgrade para o Yoast Premium, ou também editar o código-fonte manualmente.
Conclusão
Ufa! Foi bastante coisa, né? E esse provavelmente ainda foi o primeiro passo na jornada de editar e implementar Meta Tags para SEO no seu site. Mas pode ter certeza que o esforço vale a pena!
Como em toda estratégia, você precisa planejar muito e esclarecer ao máximo quais são seus objetivos! E, depois de botar em prática, usar as ferramentas certas para mensurar e acompanhar os resultados. Espero que esse post tenha ajudado você a definir um norte e dar o pontapé inicial nesse processo.
Ah, e outra coisa: se você é um amante de estratégias de tráfego orgânico como eu, vale dar uma olhada nos outros artigos sobre SEO aqui do blog. Temos vários posts interessantes sobre esse assunto, e a lista só está crescendo!
Encontro você em outro post? 🙂 Até a próxima!